HTML5动画制作,指的是利用HTML5技术创建的动态图像。HTML5的Canvas和SVG等技术为制作者提供了强大的动画创作能力。与传统的Flash动画相比,HTML5动画具有更好的跨平台兼容性和移动设备支持,是当下网页设计和多媒体内容制作的重要组成部分。

万彩动画大师是一款强大的动画制作软件,它提供了丰富的素材库和简单易用的操作界面,即使是没有动画制作经验的朋友也能快速上手。接下来,我们就通过一个具体的案例——“挟天子以令诸侯”的动画场景,来讲解万彩动画大师的使用步骤。
第一步:确定场景与角色
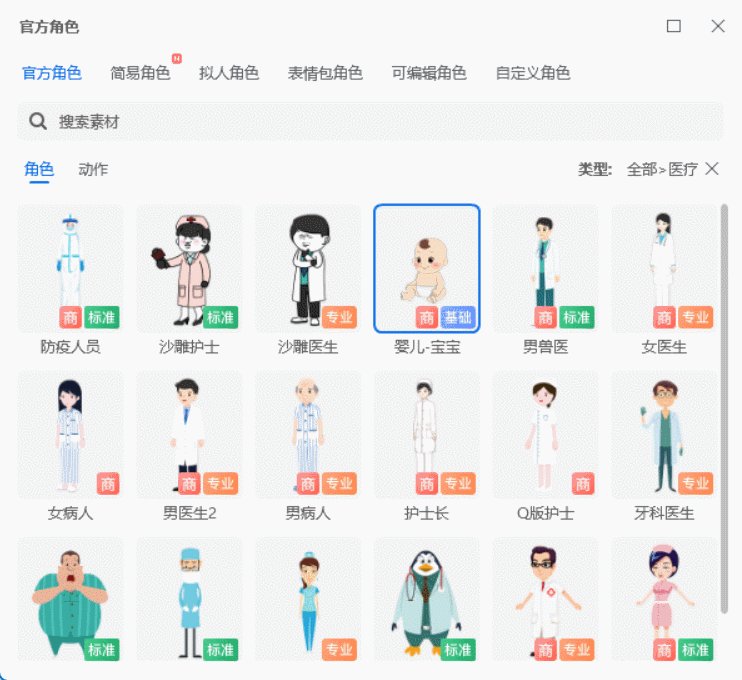
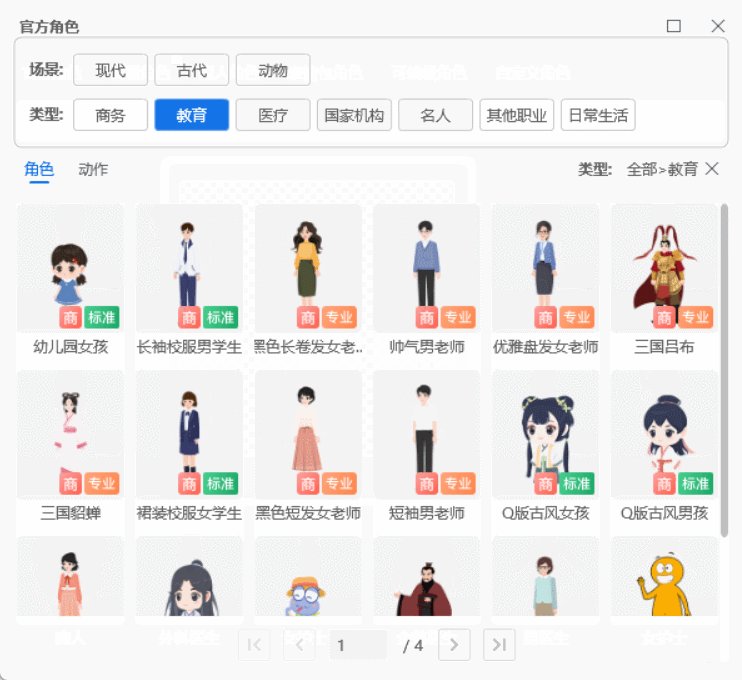
首先,我们需要在万彩动画大师中设定好场景。在这个“挟天子以令诸侯”的动画中,我们可以设定一个古代宫殿的背景,并创建几个关键角色:天子、诸侯以及掌控实权的人物。

第二步:选择素材与动画效果
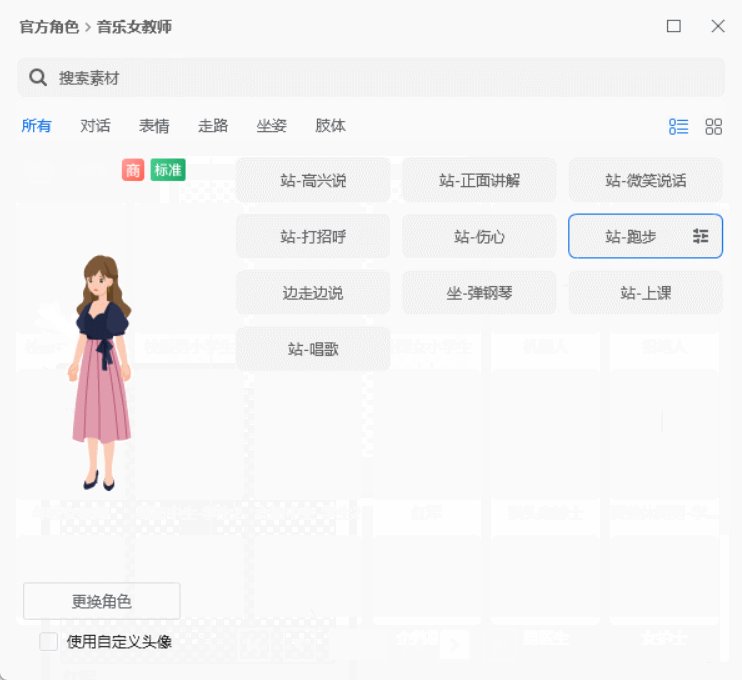
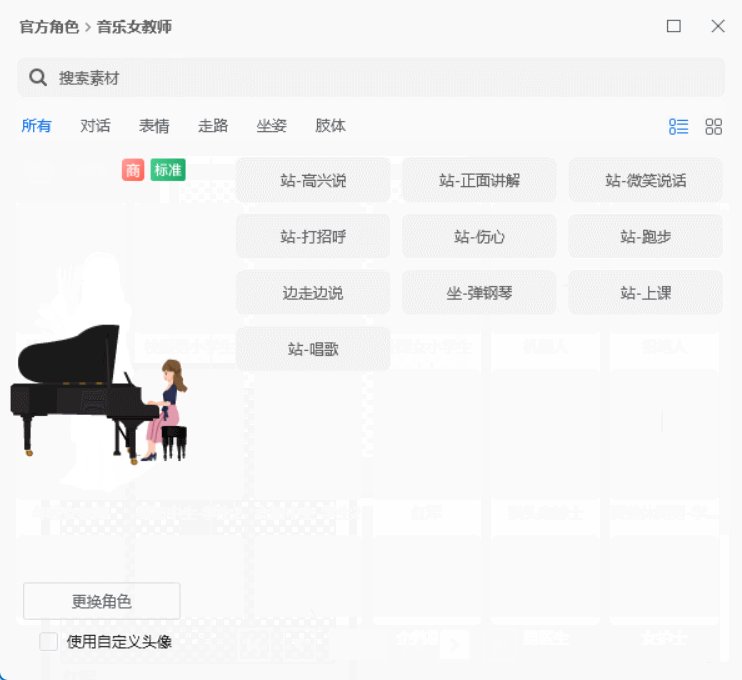
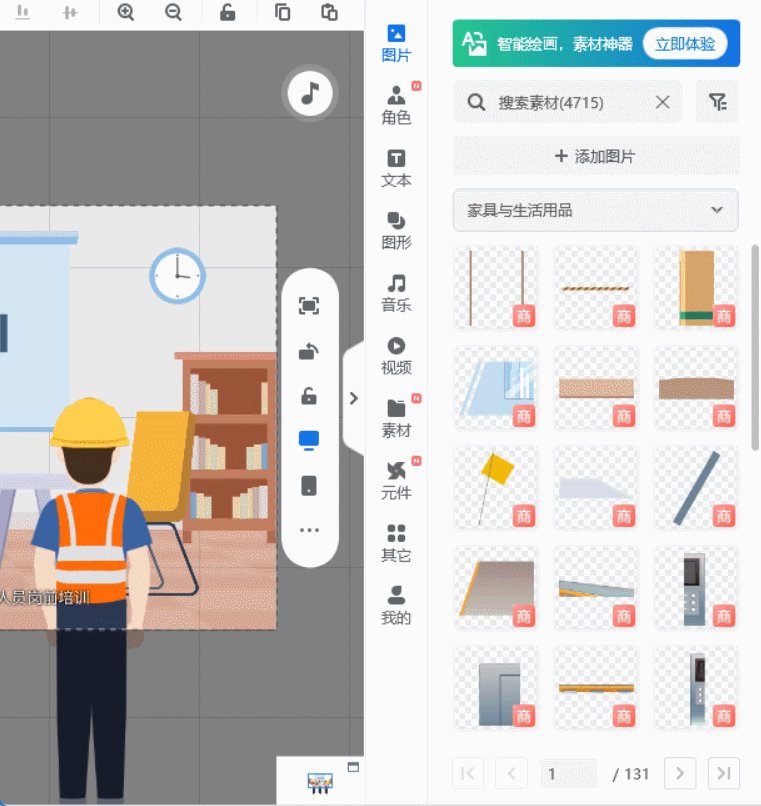
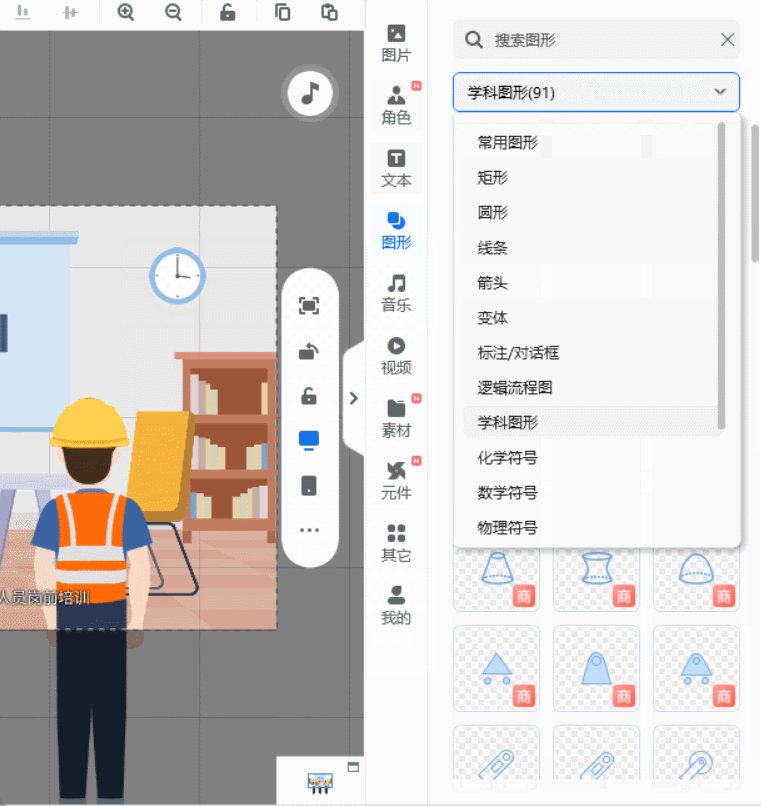
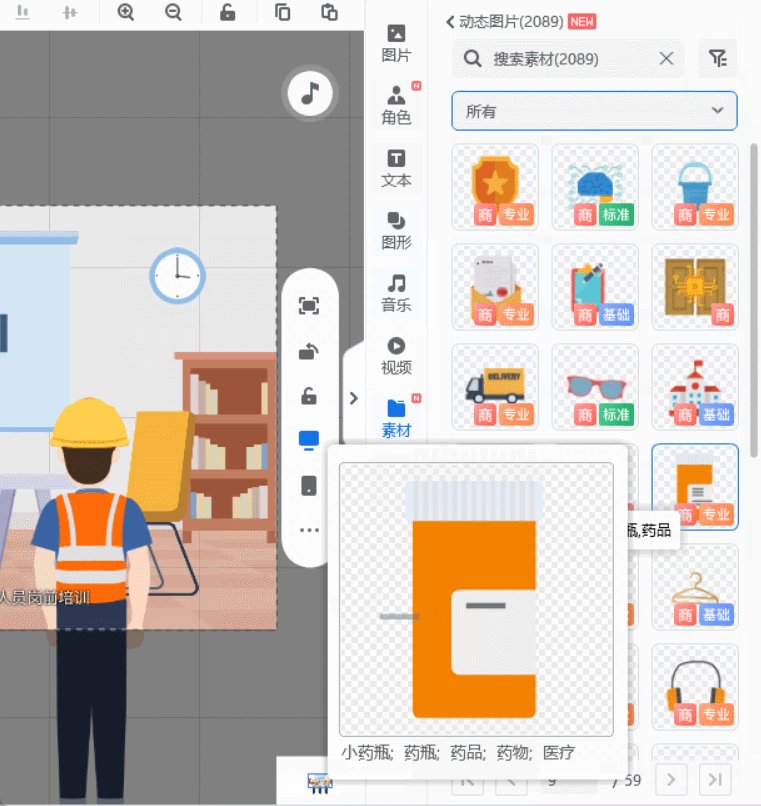
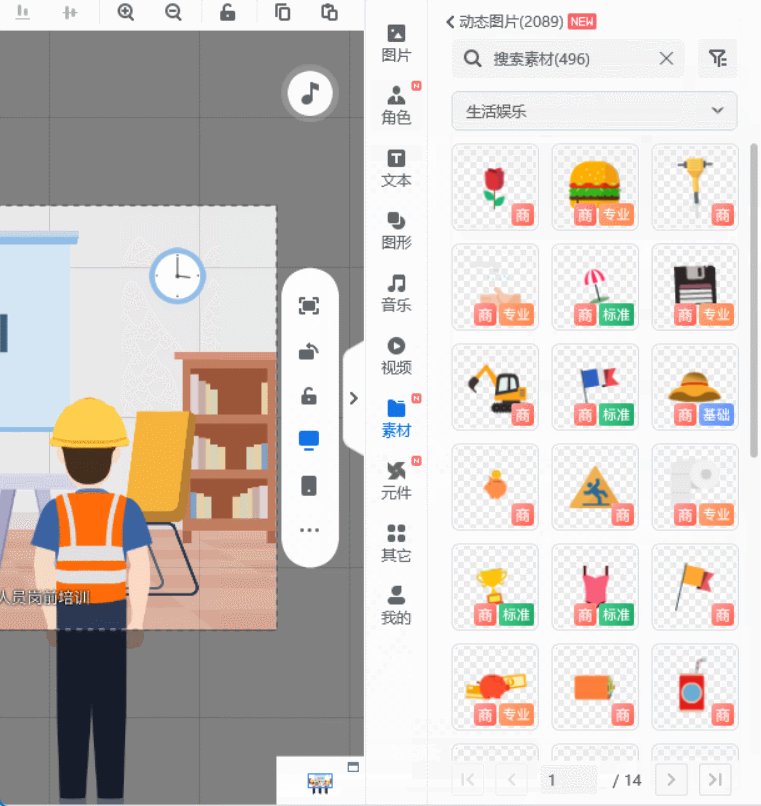
万彩动画大师内置了大量的素材和预设动画效果,我们可以从中选择合适的素材来搭建场景。比如,为宫殿选择合适的背景图,为角色挑选符合古代风格的服装和动作。

第三步:编排剧情与动画序列
在剧情编排上,我们可以设计“掌控实权者”挟持“天子”,然后对“诸侯”发号施令的情节。通过时间轴的调整,精确控制每个角色的动作和出场顺序,以及场景切换的时机。
第四步:添加音效与配乐
为了增强动画的感染力,我们可以在关键节点添加音效和配乐。比如,在“掌控实权者”威胁“天子”时,可以加入紧张刺激的音乐,增强观众的代入感。

第五步:导出与分享
完成动画制作后,我们可以使用万彩动画大师的导出功能,将作品导出为HTML5格式,确保在各种设备上都能流畅播放。此外,还可以直接将作品分享到社交媒体,让更多人欣赏你的创作。

假设我们已经按照上述步骤完成了动画制作。在动画中,“掌控实权者”气势汹汹地走进宫殿,手中挟持着惶恐的“天子”,面对一众“诸侯”,他高举“天子”,大声发令,诸侯们无奈听从。动画通过生动的角色表情、紧张的音乐和精准的动作编排,将这一历史典故重现得栩栩如生。
结语
通过以上介绍,我们可以看到,万彩动画大师不仅简化了HTML5动画制作的流程,还通过丰富的素材库和强大的功能,让创作者能够轻松实现自己的创意。
