咱平常看动画的时候,那里面的角色活灵活现,场景不断变换,感觉可有意思了。这里面有一种动画形式叫逐帧动画,什么是逐帧动画?今天就来唠唠它到底是咋回事儿呀,顺便说说用万彩动画大师咋做逐帧动画呢。

逐帧动画呢,简单来讲,就是一帧一帧地画或者摆画面,就跟咱小时候翻小人书似的,每一页画的内容稍微有点不同,快速翻动的时候,那上面的小人儿好像就动起来了。逐帧动画也是这个理儿,把每一个小画面都单独做出来,按顺序排好,播放的时候,这些画面快速闪过,就成了会动的动画啦。比如说要做个小兔子蹦蹦跳跳的逐帧动画,那得先画第一帧小兔子准备起跳的样子,然后第二帧画它跳起来一点的模样,第三帧再画跳得更高些的样子,一帧一帧地画好多帧,凑到一块儿播放,嘿,这小兔子就真像在那活蹦乱跳了。
它用的地方可多了去了,像那种广告宣传动画,如果想做得特别细致,人物的表情变化、动作的细微转折都要展示清楚,逐帧动画就派上用场了。还有游戏里的一些角色动画,想要角色动起来特别自然,逐帧动画也能帮忙达到这个效果呢。

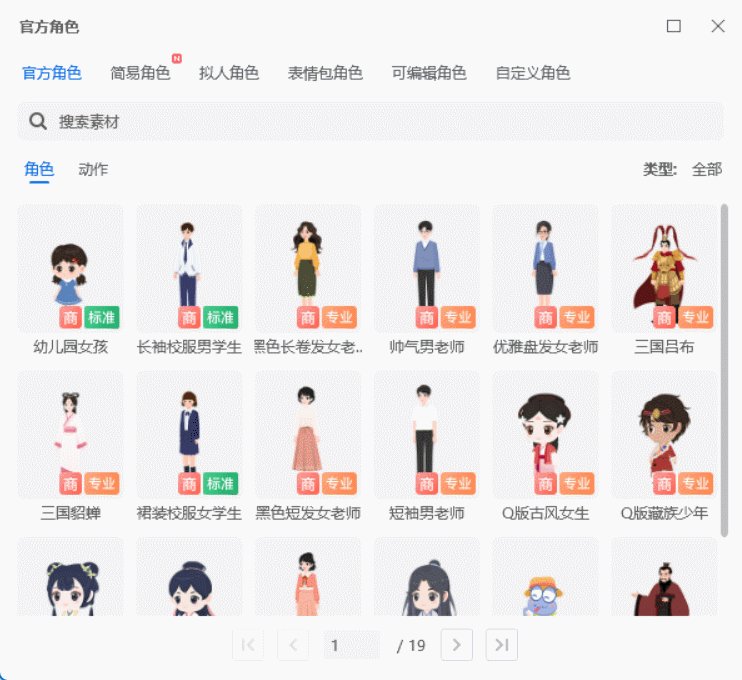
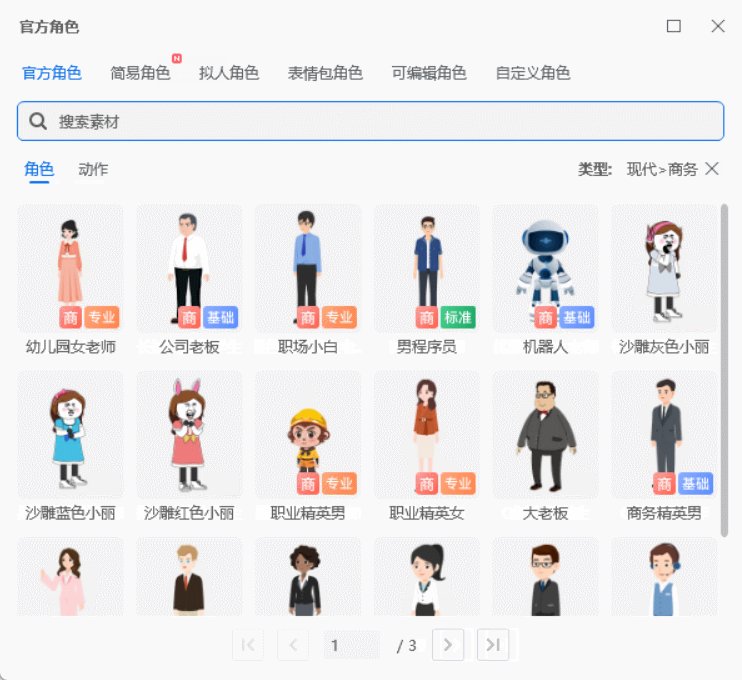
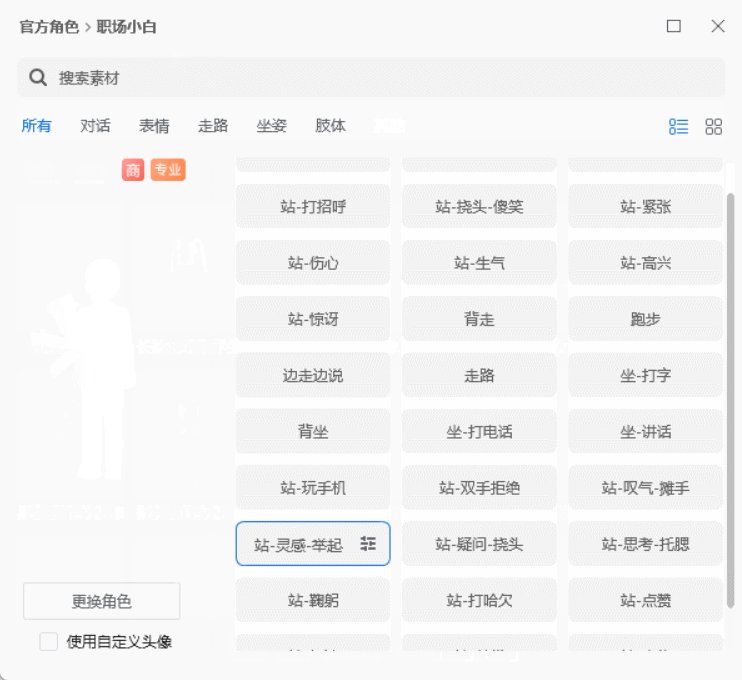
那用万彩动画大师做逐帧动画也挺方便的。打开这个软件之后,找到创建逐帧动画的那个入口呀,不同版本可能位置不太一样,但稍微找找就能发现。进去之后呢,就能开始着手做啦。
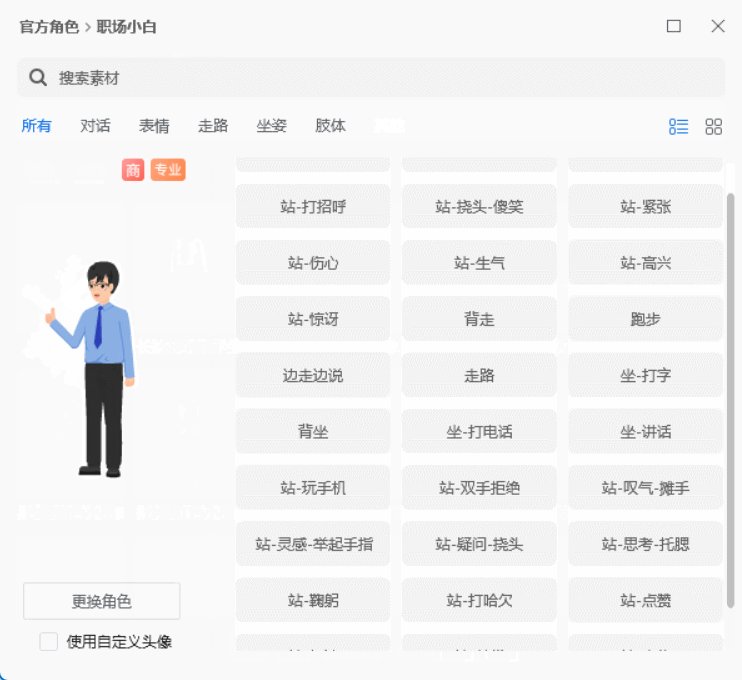
咱可以先确定好要做的动画主题,比如做个小猫抓毛线球的逐帧动画。那就先在第一帧画面里,把小猫蹲着,眼睛盯着毛线球的样子画出来或者用软件里现成的素材摆出来。然后第二帧呢,让小猫伸出爪子,身子往前倾一点,一点点地去改变画面里小猫的动作和位置。要是觉得自己画着费劲,万彩动画大师里有不少素材库呀,能找到小猫、毛线球这些相关的图片或者小元素,拿过来根据自己的想法调整调整就行。
每做完一帧就得看看效果,播放一下,看看动作顺不顺,要是感觉哪帧和哪帧之间过渡太生硬了,那就再去修改修改那两帧的画面,让动作衔接得自然些。而且呀,还能给每帧画面配上合适的声音呢,像小猫爪子碰到毛线球的声音,就可以加到对应的帧那里,这样整个逐帧动画看着就更带感了,有画面有声音,就跟真有只小猫在那玩毛线球似的。

逐帧动画虽然做起来可能要花点时间和精力,毕竟一帧一帧地去弄嘛,但只要用心去做,出来的效果那是相当不错的,能把咱想展现的内容特别细致地展示出来。用万彩动画大师来做,又能借助它的各种功能和素材,让制作过程变得更轻松些呢。所以呀,要是对动画制作感兴趣,不妨试试用它来鼓捣鼓捣逐帧动画,说不定能做出让人眼前一亮的小动画哦。
