MG,即Motion Graphic,代表着动态图形,这一动画分支如今风靡全球。它巧妙地融合了平面设计的视觉规则与动画制作的技术手段,通常通过简洁的几何图形来展现丰富的物理特性,进而在UI设计中发挥着画龙点睛的作用。
想要创作出既有趣又富有生命力且逻辑自洽的MG动画吗?关键在于深入理解以下四个物理特性,它们将为你解决动画制作中的基本难题。
一、阻力:外界对物体的影响
在制作动画时,我们往往容易关注到物体自身的惯性,却忽视了外界阻力对物体的影响。例如,在小车运动中,若忽视了空气阻力对车上旗帜的作用,旗帜的动效便会显得不自然。

为了更真实地模拟现实,我们需要考虑到不同材质受阻力影响的程度,如轻质的旗帜会比车子更易受空气阻力影响。

二、惯性:物体运动的内在规律
惯性是动画制作中最常运用,也最易出效果的动态规律。通过调整物体的缓入缓出幅度,我们可以模拟出不同质量物体的运动状态。例如,当小球被磁铁吸引时,由于惯性的作用,它会逐渐加速而非瞬间到达磁铁处。

此外,柔软物体的惯性分布不均,当受到外力作用时,其各部分会产生速度差,导致形变和回弹效果。

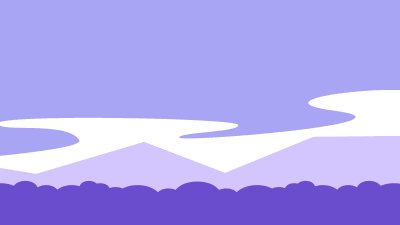
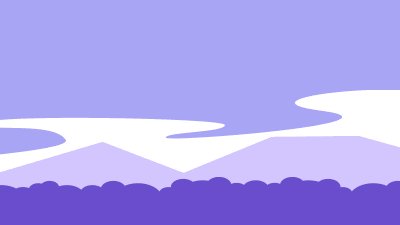
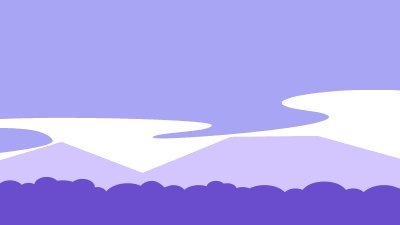
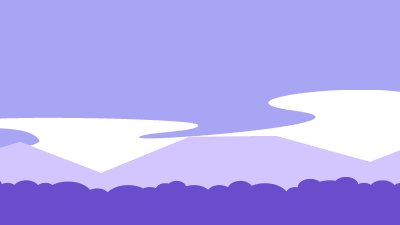
三、透视:构建二维空间感
在二维动画中表现透视关系相对复杂,但我们可以借助参照物来体现物体之间的空间层次。例如,在高铁上观察窗外风景时,树林、远山和更远的云层由于透视关系,移动速度各不相同。

通过为不同距离的物体设定不同的移动速度,我们可以营造出具有深度感的空间效果。

四、焦距:模拟三维视觉体验
尽管二维动画难以直接表现焦距变化,但我们可以通过色彩和虚实的调整来模拟这一效果。例如,通过调整颜色明暗来暗示物体的前后关系,

或者利用模糊效果来增强空间感和镜头感。

这些手法都借鉴了绘画和平面设计中的虚实关系处理技巧。
掌握这四大物理特性,你将能够创作出更加引人入胜、逻辑严谨的MG动效作品。无论是在UI设计还是更广泛的动画应用领域,这些技巧都将助你一臂之力。
